When you have a new video and you want to show it off, how do you really make it a part of your website?
Web development has progressed so much that you now have more options than just pasting an embed code from YouTube. There are lots of different ways of applying video production to a website in a far more integral way, so it feels part of the site, rather than something added on.
If you already have a website and don’t have plans to upgrade it any time soon, some of these possibilities might not as easy to implement, depending on how your site is built. However, if you are in the process of building a new site, this blog is definitely for you because you can start to weave some of these options into the planning and development of your new site so your corporate videos and explainer videos feel entirely native to it, rather than an add-on.
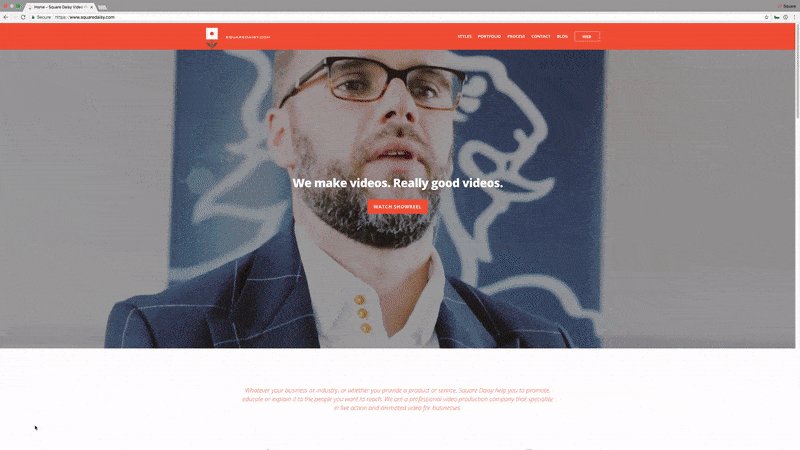
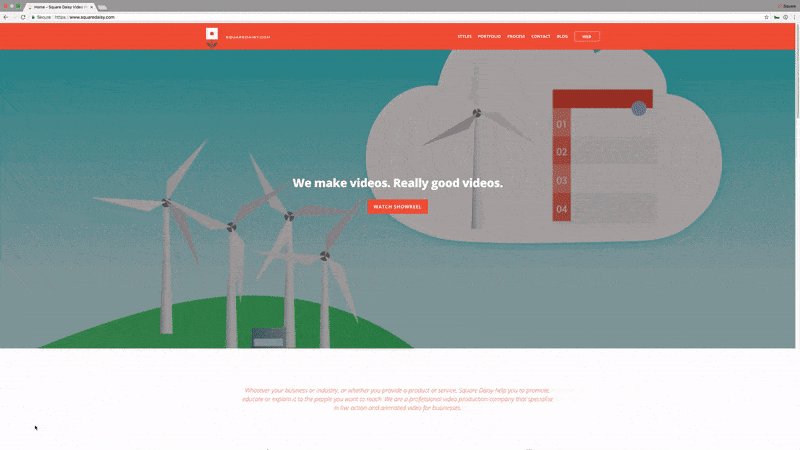
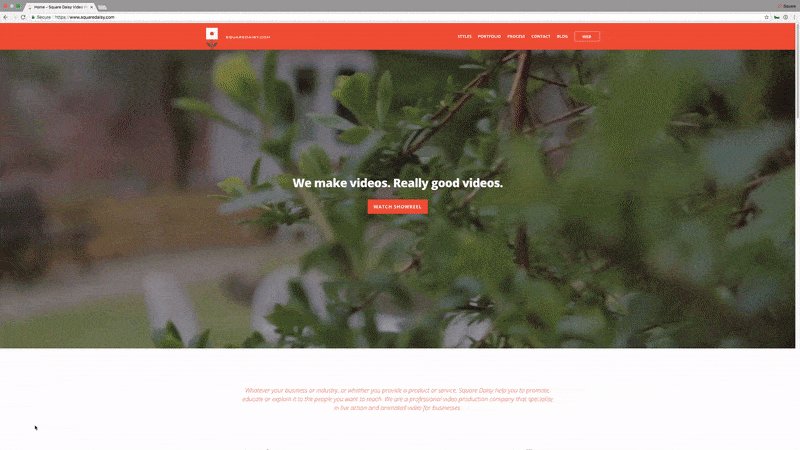
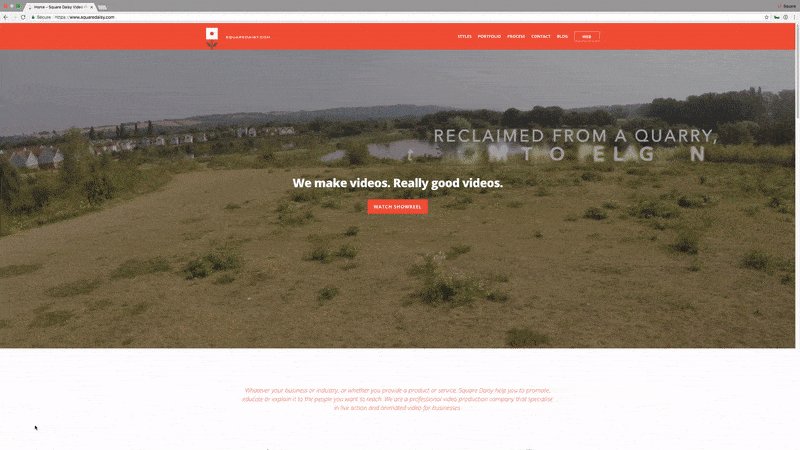
Video headers
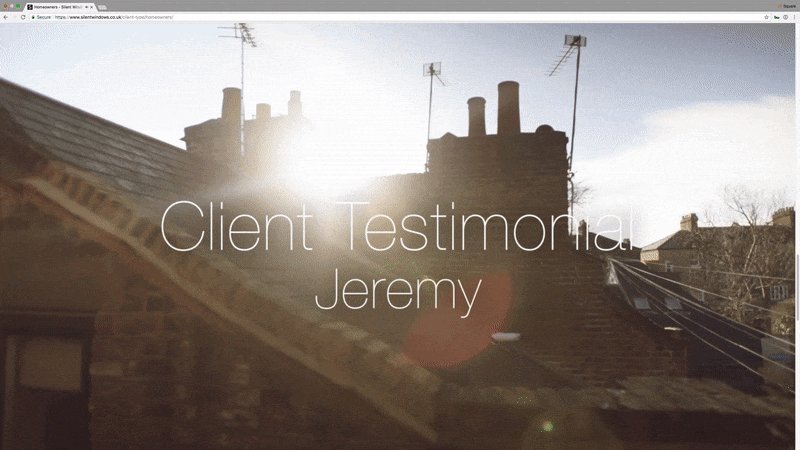
The point your potential customers land on your website is really crucial. You want your clients to land on your site and instantly understand that you stand for quality, but also what you do, and what kind of company you are. Having a video header can be a great way of maximising those precious few seconds in which to generate a great first impression. It helps to really engage your potential client with a short loop of perhaps 10 – 20 seconds that contain product shots, or if you deliver a service, shots of your premises, people and service in action.

Watch Now buttons
In situations where you want to add your video to the website, but you don’t want to upset the flow of your site with a clumsy thumbnail image, you can have a ‘watch now’ button. Behind this you can add a link to a third party video player (Wistia, Vimeo, YouTube, etc) so when clicked, it launches the video in a modal window. This can be really good because you can retain a uniform styling across the site and a tight colour palette, without a screen shot thumbnail upsetting these design dynamics and taking up crucial real estate. By launching the video this way, you also get to use feature rich third party video players which can help to generate more leads and give you more accurate statistics on play and watch through rates.

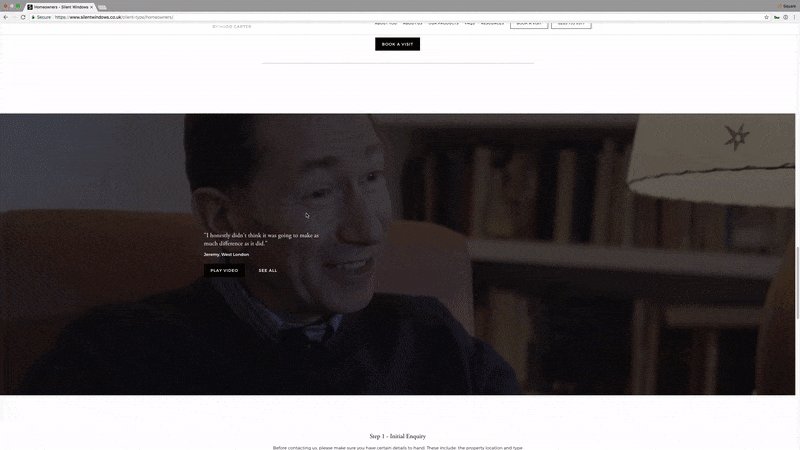
Expandable video containers
A video is very visual, but even just taking a still from a video is pretty visual. By having some clever CSS (a type of style sheet language on websites) written, you can have a full width image from one of your videos as a placeholder on the page, and then when a user clicks on the ‘play’ button, instead of it launching in a modal window (the pop up box), the container within which the video sits expands effortlessly and starts playing. An elegant effect that really enhances user experience as a single click launches the video to play and maximises it full screen – no further clicks required. The best part is, you can move on without any further clicks – you just scroll to the next area you want to.

Linking web and video designs
If you are looking at building a new website and having a headline animated video created – linking the design of the two together, in line with your brand guidelines, can bring a real uniformity to your website. For example, where you explain your features or benefits and use iconography to do so, use these same icons within the animation. If you have a live action video of your premises, products and people, and intertwine these with advanced post production techniques and on-screen graphics, utilise this graphical style on your website. This process brings cost efficiency, as only a single suite of graphics is used across two applications needs to be created.
Make it clickable
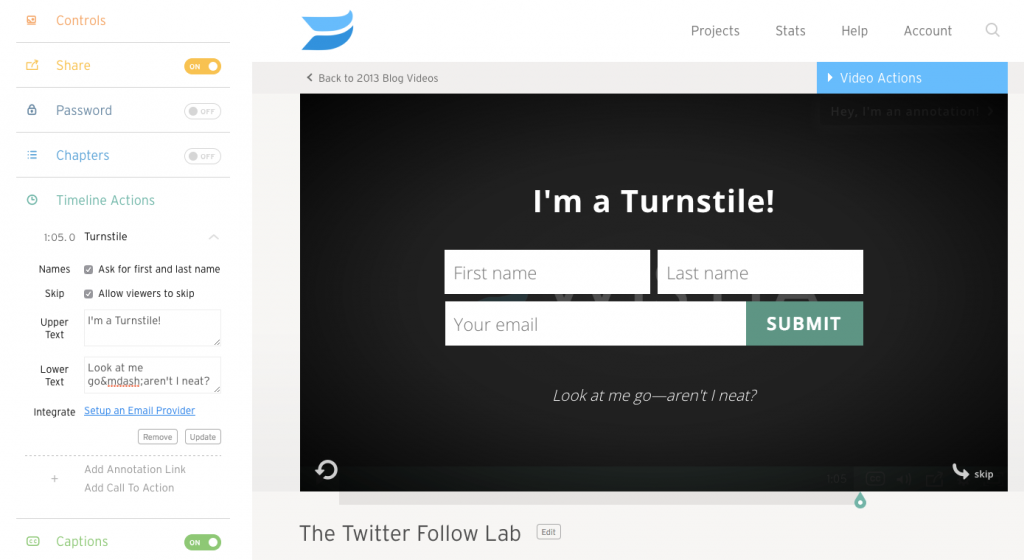
We have a mantra at Square Daisy, we’re not creating videos, we’re creating leads for your clients – video is merely the vehicle that we use to achieve this. One thing that we get asked quite a lot is if we can make the video ‘clickable’. This means that the call to action at the end is clickable and the user is taken to the destination you want them to go to. Now this isn’t possible on a video alone, as the video is a single output file which has no ‘live properties’. The stuff in the video is all kind of baked in, so if you have your URL at the end, it won’t be clickable because it is part of the video file. What you can do is apply a field over the video at various points using a third party video host, for example Wistia. They have the facility to add annotations on screen, which can collect e-mail addresses or divert users to new web pages, through a piece of functionality called Timeline Actions. The other players offer similar functionality. YouTube used to offer the annotation function, but it looked so dreadful and didn’t work brilliantly on mobile, so they have replaced it. If you don’t want to house your video on a third party player, just make sure that you have a really clear call to action button very close to the video. This kind of approach can be a massive differentiator in turning views into leads.

Facebook video headers
If you are targeting consumers, it might be that one of the main channels you use to reach out to people is Facebook. Recently Facebook, in their quest to use more video content on the platform, enabled a facility that allowed you to add video headers to your Facebook page. This again is another way to take the investment you’ve made in a video, and make it go further. By having a short loop created for your website header section and your Facebook page, you can massively increase engagement levels with potential customers at really no additional cost. There is more information on how to use video on Facebook on a previous Square Daisy blog.

Summary
When we make a video for a client, we want that investment to give as much return on investment as humanly possible. As such, we advise all the usual things to increase reach and views – like adding to social channels, being front and centre on a LinkedIn profile, embedding in your e-mail signature, using as part of presentations and pitches and of course, being prominent across the company website.
When we build a new website for a client, we want them to not just consider video content, but make it a central part of the website strategy, because it is such a crucial part of the mix these days. In order to match the objectives we set for video in the paragraph above, with the objectives for a new website – bringing in more traffic and converting relevant leads – the two things must be intertwined, like they belong together in some sort of symbiotic relationship. Merely adding a thumbnail on your site these days won’t cut it with tech savvy consumers and customers who expect more from a user experience on a website. So why not consider bringing in these elements to your website project at the discovery workshop phase and ensure that you stand out from your competition with a well thought out digital journey?
If you are considering a new website and want to create professional video content, why not keep it all in one place and talk to us, after all we know how to bring the two together seamlessly – both from a design perspective and with the technical deployment.

